Dareboost est une société Française créée en 2014 par quatre passionnés à Rennes. Dans la même année, elle reçoit l’E-commerce Award de la catégorie technologie du salon du e-commerce de Paris et le prix du jury ET du public du concours « Crisalide Numérique » organisé par la CCI de Rennes dans la catégorie « Usages de demain ». Belle entrée sur scène qui m’a permis d’entendre parler de leur solution et de la tester.
En fin d’article, une interview du fondateur vous est proposée, ainsi qu’un code promo.
Les enjeux
Les sites internet sont pris de boulimie depuis quelques années. Les raisons sont doubles : d’une part l’augmentation des débits internet légitime des sites plus lourds, et d’autre part techniquement un grand nombre de librairies et fonctionnalités viennent charger les sites de fichiers supplémentaires, comme les CSS responsive, jQuery et ses multiples plugins, les SinglePageApp pas optimisées, les plugins externes de Facebook, Google Analytics et consort…
Pendant ce temps là, l’utilisation du mobile est toujours en croissance exponentielle. En 2015 en moyenne ces appareils généreront plus de visites que les ordinateurs de bureau. Or ce sont des appareils qui ont généralement une connexion plus faible (téléphones 3G) et également un moteur de rendu de leur navigateur moins puissant. Ils vont donc avoir besoin de plus de temps pour interpréter une page web qu’un PC de bureau.
Pour une fois, la puissance des serveurs ne réglera pas le problème, puisqu’il s’agit ici d’une augmentation du volume de données transféré entre le serveur et l’utilisateur. Même si Dareboost permet de surveiller le TTFB (« Time To First Byte » qui indique ainsi combien de temps met le serveur pour calculer la page), on sait tous que le temps d’interprétation de la page sur le navigateur est généralement bien plus long que sa récupération réseau.
Alors que depuis plusieurs années, on nous informe que la performance est l’une des clé du succès d’un site internet (Google favorise à pertinence égale les sites plus rapides depuis 2010, Amazon a démontré que chaque centième de seconde avait une incidence sur son chiffre d’affaires, ou encore les statistiques qui montrent qu’après 3 secondes d’attente, la majorité des utilisateurs quitte le site et ne revient jamais – source : vouchercloud), les sites continuent de s’alourdir.
Dareboost se veut un outil qui permet de voir comment optimiser cette « webperf », de la suivre dans le temps et d’avoir des indicateurs précis à optimiser avec un indice propre pour suivre son évolution de manière globale. Voyons cela en détail.
La solution
Analyse de page
Dareboost permet d’analyser n’importe quelle page (que les pages d’accueil dans sa version gratuite) et va cumuler les indices et conseils de Googe Pagespeed, du project Yslow, du validator W3C et d’analyses développées spécialement en interne.
Chaque analyse peut avoir des paramètres spécifiques :
- Choix du navigateur (Chrome, Firefox, Nexus 5)
- Localisation du serveur de test (Paris, Frankfurt, New York, Sydney pour l’instant)
- Débit du serveur de test (sur offres payantes)
- Connexion htaccess (sur offres payantes)
- Champs de formulaire en POST (sur offres payantes)
- en-têtes HTTP personnalisées (sur offres payantes)
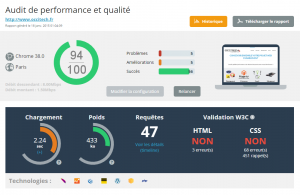
Une fois les quelques secondes d’attente pour auditer la page, voici ce que cela donne pour notre site :
On voit en première partie une synthèse qui nous donner une note globale sur 100 et différents indicateurs globaux. On remarque que les principales technologies et plugins utilisés sur le site sont détectés (pictogrammes tout en bas) et cela va permettre ensuite d’apporter des conseils en rapport, ce que je trouve très pertinent.
En dessous on retrouve le sommaire des points de contrôle qui permettent en un clin d’œil de voir les axes d’optimisation et de s’y rendre immédiatement.
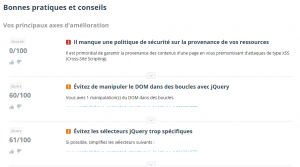
Puis le détail de ces points de contrôle, avec en première partie les principaux axes d’amélioration.
Les axes d’amélioration sont assez précis. Exemples :
- Utilisation des CSP
- « Préférez le sélecteur jQuery $(« #id »).find(« test ») plutôt que $(« #id test ») »
- Compression inutile des images PNG
- Taille des scripts inline
Lorsque le code est incriminé, le rapport fera ressortir des exemples réels trouvés dans le site, ce qui est appréciable.
En fonction de la technologie utilisée et détectée, Dareboost fournira aussi des préconisations spécifiques, comme nous avons pu le constater avec WordPress et Magento. L’équipe m’a confié qu’elle allait enrichir ces conseils spécifiques et nous leur en avons déjà communiqué quelques-uns pour Magento. Pour WordPress, les conseils peuvent aller jusqu’à l’utilisation d’extensions reconnues et une extension spécifique Dareboost est même proposée depuis peu. Je pense que cette démarche va apporter un vrai plus avec le temps, même si l’équipe me confie vouloir rester neutre d’une manière générale quant aux technologies utilisées.
Monitoring
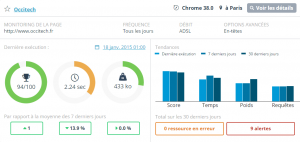
En version gratuite sur une seule page, ou dans les offres payantes, une fonction de monitoring permet de rejouer la même analyse quotidiennement pour suivre l’évolution d’une ou plusieurs pages, avec des indicateurs de suivi. Un histogramme de chaque métrique suivie est ensuite proposé. Pour chaque date, on pourra ouvrir le rapport d’analyse qui donne toutes les informations qu’on trouve sur une analyse manuelle décrite ci-dessus.
Des alertes peuvent être configurées sur :
- le dépassement d’un temps de chargement défini
- le dépassement d’un score défini
- notifications d’erreurs (404)
L’idée ici n’est pas de faire du monitoring quasi temps réel de la santé du site comme pingdom par exemple, mais plutôt de surveiller que les modifications de contenu apportées aux pages clés n’ont pas trop d’impact sur les web perfs.
Scénarios (beta)
En cours de beta test actuellement, j’ai pu en parler brièvement avec l’équipe Dareboost pour pouvoir vous en décrire les fonctionnalités : en se basant sur des tests utilisateurs programmés à l’avance et des paramètres similaires aux monitoring (navigateur, localisation, débit, etc…), l’outil effectue un ensemble d’actions utilisateurs comme par exemple un parcours d’achat, mesure les performances d’exécution du scénario étape par étape avec des mécanismes d’alerte sur plusieurs critères.
Cette fonctionnalité est en phase de test et sera bientôt disponible.
Notre avis
Je pense que tous les professionnels du web sont au courant qu’il faut veiller au poids des pages web et portent une attention particulière lors des phases de conception. Cependant, il est toujours utile de trouver une synthèse de ces points plutôt que de trop se faire confiance.
En se fixant des objectifs liés à Dareboost, je suis persuadé qu’une très grande majorité de sites web pourrait très rapidement obtenir de réelles améliorations dans leur taux de rebond, taux de fidélisation et taux de transformation le cas échéant, et pour bien moins cher que de nouveaux développements fonctionnels, notamment du fait de la proportion sans cesse croissante d’utilisateurs mobiles.
D’une part Dareboost apporte de nouveaux axes d’amélioration qui seront toujours bienvenus pour épanouir ses connaissances, mais Dareboost permet aussi de relever des erreurs espiègles. Nous avons ainsi détecté que nous chargions deux fois par page un script JS, ce qui est moins évident à trouver que lorsqu’il est manquant.
L’interface est à la fois simple et ergonomique, c’est très agréable de l’utiliser.
Nous utilisons Dareboost pendant nos phases d’intégration pour nos projets en création, et l’utilisons comme référentiel d’optimisation pour les projets existant. Cela permet ainsi d’éduquer les clients aux webperfs de manière détaillée et bien présentée, en leur montrant les « quick wins » (améliorations rapides et peu coûteuses) envisageables à court terme, et les choses plus complexes à moyen terme.
La partie monitoring me semble très utile sur les sites E-commerce dont certaines pages sont directement gérées par le client. On s’assure ainsi du bon fonctionnement du site et de ne pas surcharger d’images trop lourdes la page d’accueil par exemple.
Quant au prix, la grille tarifaire a changé en fin d’année 2014 et je pense que l’équipe cherche encore le bon modèle. Quoi qu’il en soit, à 15 € HT par mois (si abonnement d’un an) pour suivre 20 pages, soit plus qu’assez pour un seul site, je pense que c’est largement abordable et pertinent. Les agences pourront demander une formule sur mesure adaptée à leurs besoins.
Nous pensons d’ailleurs proposer très rapidement Dareboost avec nos offres d’hébergement car c’est un outil utile à tous et de manière régulière pour un coût modéré (Edit : c’est fait ! Le service est même de série sur notre offre d’hébergement Magento Power).
Interview de Damien Jubeau, dirigeant et associé
Réalisée par téléphone le 20/01/2015
Quelles sont les origines de la société ?
Les 4 associés sont avant tout passionnés du web et ont été confrontés aux problèmes de webperfs. Nous avons alors fait des recherches sur les capacités à les détecter et sur les besoins des utilisateurs à les connaître, c’est de là qu’est venue l’idée de cette solution.
Nous avons commencé à travailler sur la solution début 2013 et avons lancé une première version beta publique en décembre 2013. La start-up et le début de la commercialisation sont arrivés en mai 2014.
Quels sont les marchés visés ?
Dareboost s’adresse avant tout aux agences web avec un positionnement de tiers de confiance en leur fournissant un outil de développement qui sert de référentiel commun.
Les e-commerçant étant les premiers concernés par l’impact du temps de chargement sur leur activité commerciale, notre solution leur est plus particulièrement destinée.
La mission que nous adressons à leur niveau est la démocratisation du pilotage de la performance et de la qualité web.
Avez-vous des références ?
Nous travaillons aussi bien avec de petits comme de grands sites ou acteurs, en France comme à l’international. Quelques exemples :
Agences : NewQuest.fr, Mindable.vom, vcomk.vom et Occitech :-)
E-commerce : maplatine.com, 123roulement.com, proshop.dk
Institutionnels : metropole.rennes.fr, reunion.fr, anea.fr
Quels sont vos objectifs de développement ?
Nous visons un développement plus important en France pour 2015 et l’international pour l’année prochaine. A 3 ans, nous souhaitons nous positionner en tant que leader mondial de l’audit qualité et performances (front-end) automatisé.
Côté fonctionnalités : l’API va continuer à se développer pour proposer plus d’interactions avec des solutions tierces, nous allons proposer la fonctionnalité « scénarios » (Ndlr : mentionné plus haut), nous allons rajouter toujours plus de tests et enrichir les alertes avec de l’auto-détection plutôt que du paramétrage. Bref, il y a du travail pour toute l’équipe.
Nous travaillons en Lean et sommes donc à l’écoute des retours utilisateurs de façon quotidienne. Nous faisons généralement une release par semaine. (Ndlr : confirmé ! Ecoute et réactivité prouvée.)
Que souhaitez-vous dire à nos lecteurs pour conclure ?
Nous sommes convaincus que 2015 sera l’année de la prise de conscience de l’importance de la webperf par les professionnels, et l’on anticipe une nouvelle intervention de Google sur ces sujets d’un point de vue SEO.
L’aventure vient de commencer pour nous et nous sommes ouverts à tout contact de collaboration, n’hésitez pas à nous contacter.
Voici ma ligne personnelle : 06 28 37 69 26 (Damien).
Vous voulez essayer ? Voici un code promo
Vous pouvez essayer gratuitement l’offre « Discovery » (proposée à la suite de l’inscription) qui permet de monitorer une seule page, mais ne propose qu’une semaine de rétention des rapports antérieurs, seulement 5 alertes par mois et ne permet pas l’usage des fonctions avancées, notamment les paramètres htaccess utiles pour un site en développement.
Pour tester les offres payantes, voici un code accordant une remise de 20% : OCCIT20
N’hésitez pas à laisser vos commentaires ci-dessous !