Webpack, React et ES6
Dans ce petit tutorial, nous allons mettre en place un projet React en ECMAScript 6 à l’aide de Webpack et de Babel. La structure du projet L’objectif sera donc d’obtenir un environnement de développement qui transpilera automatiquement...
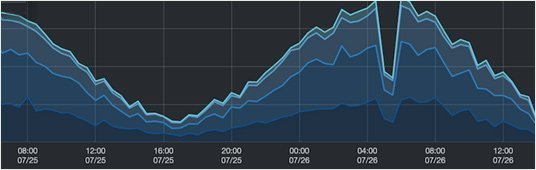
Monitorer votre serveur Apache avec ELK
ELK, c’est quoi ? Le trio ElasticSearch, Logstash et Kibana alias ELK permet de facilement centraliser et visualiser les logs générés par vos divers services. Dans cet article nous allons mettre en place un stack ELK simple afin de monitorer...
AngularUI Router, le ngRoute en mieux
Lors de la création d’application web monopage (single-page application) avec AngularJS, nous voulons que la navigation sur le site soit semblable à celle d’un site classique sans avoir à recharger notre page. AngularJS fournit ngRoute qui permet...
AngularJS et Browserify : le duo gagnant
Dans cet article, nous allons créer une petite application AngularJS à l’aide de Browserify qui va permettre de modulariser facilement notre code et donner accès aux nombreux paquets npm dans notre navigateur. Browserify all the things Browserify...
Utiliser les modèles dans AngularJS
Dans cet article, nous allons effectuer une séparation efficace des contrôleurs et des modèles dans une application AngularJS afin de rendre notre code plus simple, lisible et maintenable. Le contrôleur pas tout à fait modèle La mauvaise interprétation...
Adoptez la syntaxe « Controller as » d’AngularJS
La nouvelle syntaxe Controller as d’AngularJS est une manière différente de déclarer les contrôleurs qui nous permet de rendre bien plus lisible notre code grâce à l’utilisation d’espaces de nom. Un scope pour mon contrôleur La...
L’authentification avec AngularJS
Avertissement : Cet article date de 2014, et contient des informations obsolétes. Voici un lien vers un repository Github qui présente un exemple fonctionnel (et maintenu) : fnakstad/angular-client-side-auth Un framework front-end comme AngularJS ne...