Optimiser l’ergonomie d’un site, c’est aussi savoir retirer
Par défaut Magento propose une fonctionnalité intéressante : le comparateur. Aussi sera-t-on tenté de le proposer à ses utilisateurs. Mais cela implique plusieurs ajouts ergonomiques :
- Ajout au comparateur depuis les catégories et/ou la fiche produit
- Affichage des produits actuellement dans le comparateur
- Affichage des derniers produits ajoutés au comparateur
Supprimer le comparateur peut donc permettre de clarifier l’ergonomie de la boutique.
Etudier plutôt que supposer
Notre philosophie consiste sur bien des points à étudier le comportement des utilisateurs plutôt que penser savoir ce qu’ils veulent. Ainsi nous allons prendre des risques mesurés pour essayer de savoir si oui ou non les utilisateurs font ce que nous pensons. Pour cela l’outil idéal est Google Analytics qui avec les événements va nous permettre de mesurer tout cela.
Dans notre cas, si le comparateur est trop peu utilisé, on pourra supposer qu’il est mal mis en évidence, ou qu’il n’est pas utilisé et le supprimer. A l’inverse, si le comparateur est bien utilisé, cela peut nous amener à l’optimiser, mieux travailler nos jeux d’attributs, son format d’impression, etc…
Mesurer l’utilisation du comparateur
Nous allons envoyer des événements Google Analytics sur l’ajout de produit au comparateur et sur l’affichage du comparateur. L’avantage des événements est qu’ils pourront facilement être utilisés par la suite pour faire des statistiques croisées.
Ajout de produit au comparateur
dans /app/design/frontend/[MON THEME]/default/template/catalog/product/listp.phtml
sur le lien d’ajout au comparateur, ajouter
onClick="_gaq.push(['_trackEvent', 'Comparateur', 'Ajout produit']);"
Affichage du comparateur
dans /app/design/frontend/[MON THEME]/default/template/catalog/product/compare/sidebar.phtml
sur le lien d’ouverture du comparateur, ajouter
_gaq.push(['_trackEvent', 'Comparateur', 'Consultation']);
dans onclick= avant le popWin.
Consultation des résultats
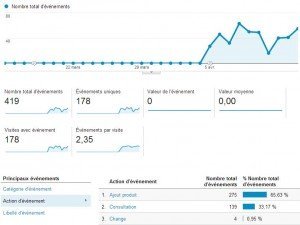
Dans Google Analytics, les événements apparaissent dans « Comportement -> Evénements ». Ils apparaissent aussi dans « Temps réel -> Evénements » ce qui peut être utile pour vérifier votre intégration.
Vous pourrez donc voir si le comparateur est suffisamment utilisé et mérite d’être supprimé ou amélioré.
Pour aller plus loin, on peut passer en paramètre le nom du produit qui est ajouté au comparateur pour cerner les produits qui « posent question ».
Et bien sur mesurer d’autres fonctionnalités (changement de devise, liste de souhaits, etc…). En bref, n’hésitez pas à placer des indicateurs pour mieux cerner le comportement de vos visiteurs et prendre des décisions basées sur des faits réels plutôt que des suppositions.

Inutile de modifier les fichiers template, il suffira de surveiller les clics sur les éléments cités, si jQuery est disponible cela pourra prendre la forme suivante pour le lien « ajouter au comparateur »:
jQuery(‘.link-compare’).click(function() {
_gaq.push([‘_trackEvent’,’Comparateur’, ‘Ajout produit’]);
});
pour le bouton qui ouvre le comparateur:
jQuery(‘.block-compare .action .button’).click(function() {
_gaq.push([‘_trackEvent’,’Comparateur’, ‘Consultation’]);
});
On peu ainsi surveiller énormément d’évènements sans modifier aucun fichier